Уведомление об ответе на комментарий для uCoz
|
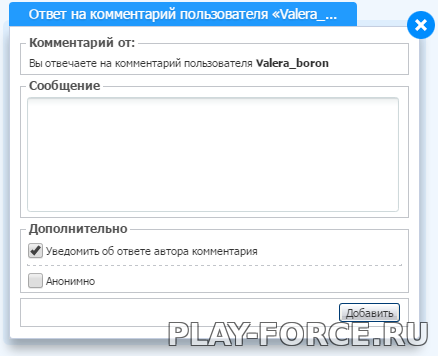
Описание Установив данный скрипт, у пользователей, отвечающих на комментарии других пользователей используя кнопку "ответить" появится возможность уведомить с помощью ЛС автора комментария, что, в свою очередь, ускорит ответ. Скрипт также немного видоизменяет окошко ответа на комментарий, подходит для всех групп пользователей - имеется поддержка каптчи. Не давно система uCoz внедрила комментирование через социальные сети и данный скрипт даже подходит для новой функции комментирования. Установка Скачайте архив с нашего сайта, разархивируйте архив, папку comments-notes загрузите на свой сайт через файловый менеджер. Потом зайдите в панель управления, управление дизайном, комментарии, вид комментариев, в самом конце разместите: Код
<script type="text/javascript" src="/comments-notes/comments-notes.js"></script>
Далее замените стандартную ссылку ответа на комментарий вида на: Код
<?if($USER_LOGGED_IN$)?><?if($USERNAME$)?><?if($ANSWER_URL$)?><a href="javascript://" onclick="commNote.openwindow('<?substr($ANSWER_URL$,strrpos($ANSWER_URL$,'{url:'
 +6,strpos(substr($ANSWER_URL$,strrpos($ANSWER_URL$,'{url:' +6,strpos(substr($ANSWER_URL$,strrpos($ANSWER_URL$,'{url:'  +7),'}' +7),'}'  )?>', '$USERNAME$' )?>', '$USERNAME$'  ">Ответить</a><?endif?><?else?><?if($ANSWER_URL$)?><a href="$ANSWER_URL$" onmouseover="$(this).attr('onclick', $(this).attr('onclick' ">Ответить</a><?endif?><?else?><?if($ANSWER_URL$)?><a href="$ANSWER_URL$" onmouseover="$(this).attr('onclick', $(this).attr('onclick'  .replace('resize:0', 'resize:1,autosize:0,fixed:0,fadetype:2,fadeclosetype:2,hideonmove:0' .replace('resize:0', 'resize:1,autosize:0,fixed:0,fadetype:2,fadeclosetype:2,hideonmove:0'  .replace('-550', '650' .replace('-550', '650'  .replace('-100', '300' .replace('-100', '300'  )">Ответить</a><?endif?><?endif?><?else?><?if($ANSWER_URL$)?><div class="uc-answer-link"><a href="$ANSWER_URL$" onmouseover="$(this).attr('onclick', $(this).attr('onclick' )">Ответить</a><?endif?><?endif?><?else?><?if($ANSWER_URL$)?><div class="uc-answer-link"><a href="$ANSWER_URL$" onmouseover="$(this).attr('onclick', $(this).attr('onclick'  .replace('resize:0', 'resize:1,autosize:0,fixed:0,fadetype:2,fadeclosetype:2,hideonmove:0' .replace('resize:0', 'resize:1,autosize:0,fixed:0,fadetype:2,fadeclosetype:2,hideonmove:0'  .replace('-550', '650' .replace('-550', '650'  .replace('-100', '300' .replace('-100', '300'  )">Ответить</a></div><?endif?><?endif?> )">Ответить</a></div><?endif?><?endif?> | |
|
Понравилось:
 Категория: Скрипты для uCoz Категория: Скрипты для uCoz
 Просмотров: 1435 Просмотров: 1435
 Комментариев: 0 Комментариев: 0
| |


 9
9